
A slew of HUD elements I’ve contributed: Combat and General HUD, Avatar mental state feedback, and Event Screens. From sketch to quick iterations and final implementation, 2021.

One of the main Inventory screen I was assigned with. Working with the exisitng skewed perspective design, I made adjustments to the notification system, simplied navi icons and revised weapon menu system and titles. (Green highlight revised sections)

This illustrates my design process for the Sunday Gold pub hub jukebox: from moodboard, to UI iterations (groove display, play mode & song selection) to final design at the bottom, 2021.

The task here is to convert the console (PS4) version of NFS Payback and reconfigure the UI and garage UX to adapt to mobile. I created wireframes and mockup iterations, 2021.
Here is a usual design flow while collaborating with Lead Designer on ability icons for Tiny Tina’s Wonderlands. Some of the screens featuring the iconography on the right, 2020.

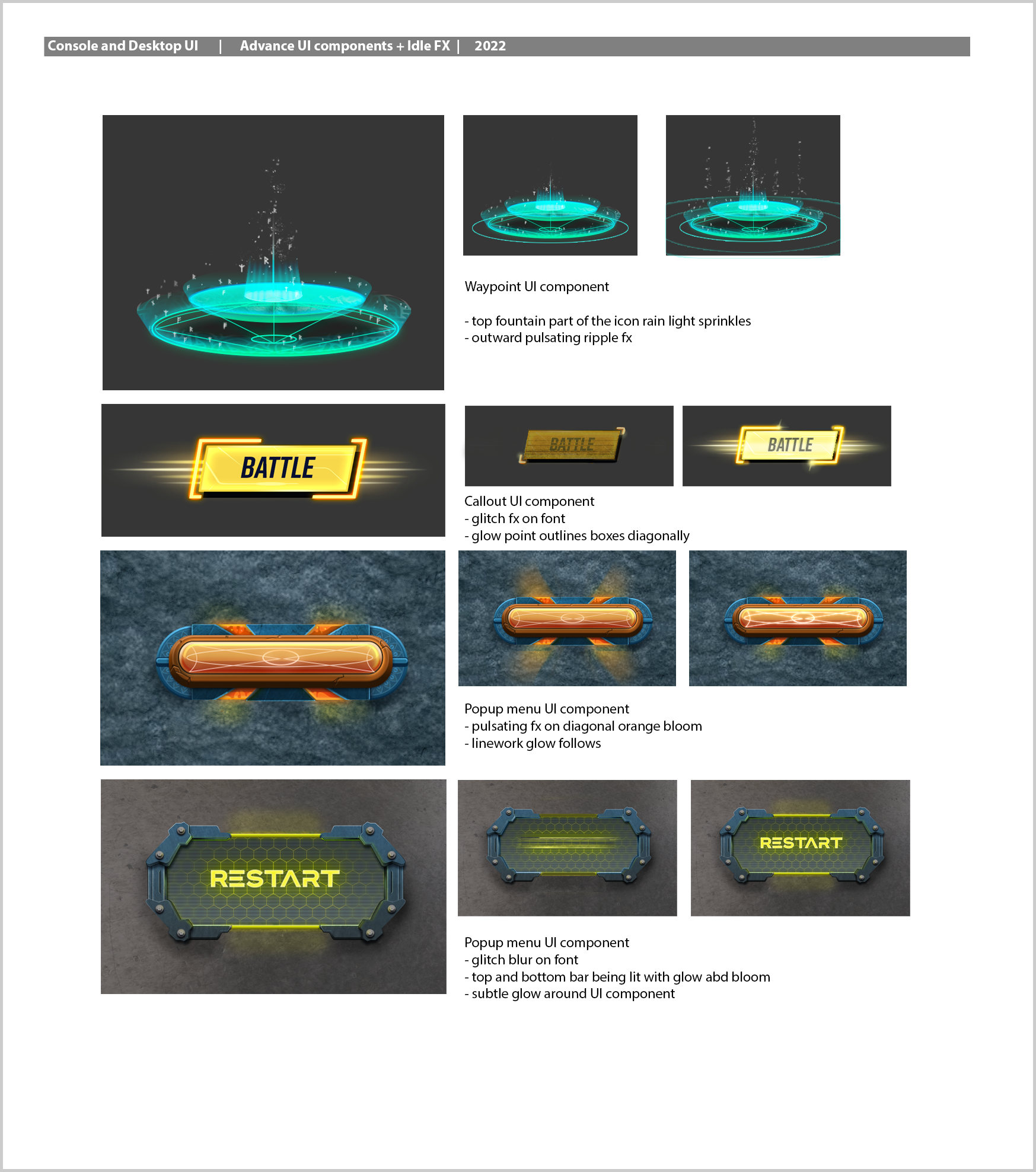
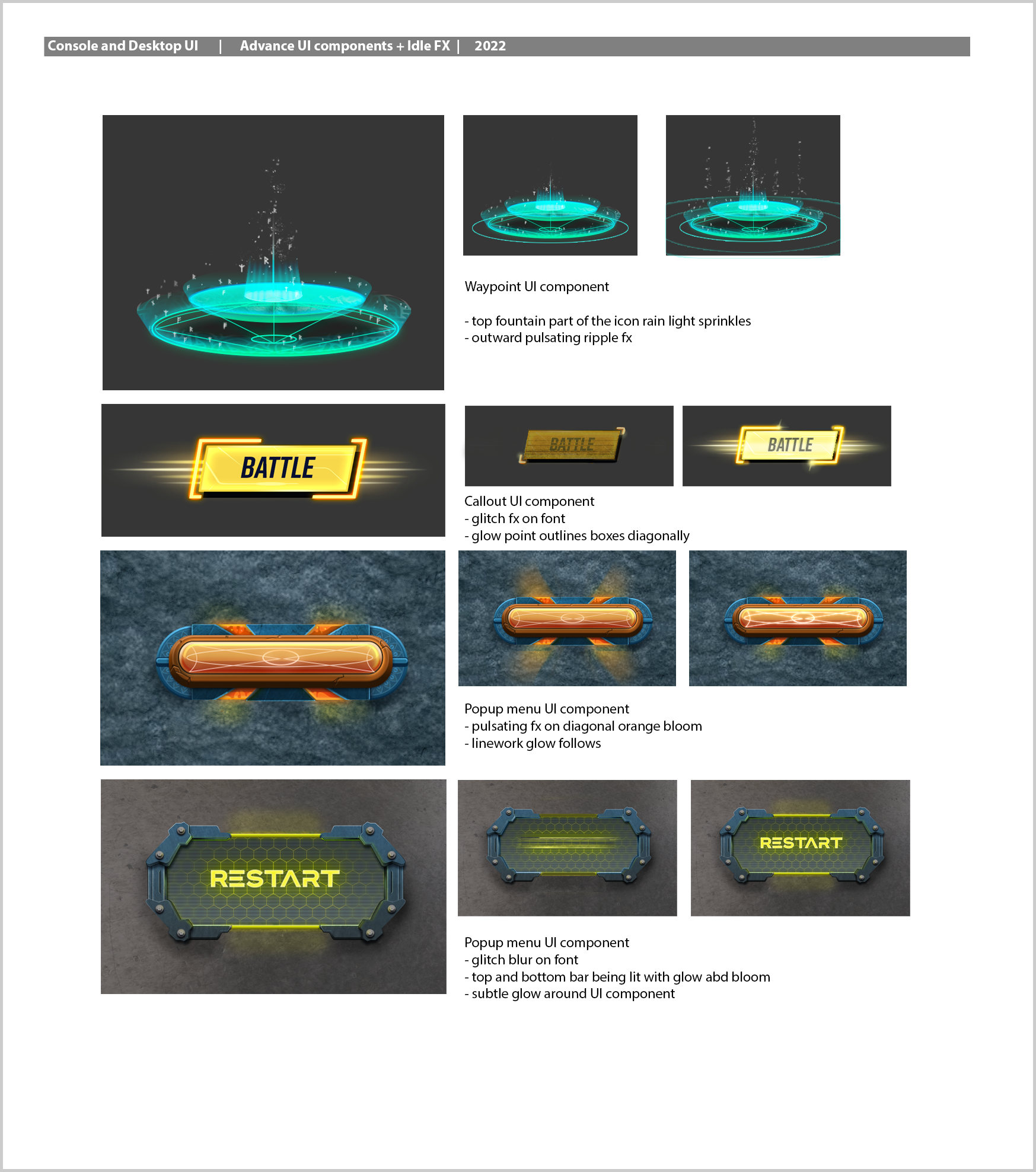
A variety of console and desktop UI components created with initial FX breakdown to illustrate different idle animation designed for specific applications. This would accompany a simple AfterFX breakdown to be passed on to Tech Artist for recreation in specific Game Engine.

Showcasing my UX design process for a console title Inventory Crafting system: from User Flow chart to Wireframes and finally to Screen Flow, 2021.

The task here is to design a charatcer selection UX that allows for massive roster (over 50) for a castle brawler style fantasy IP.
The partially cropped radial UI with numeric placement info allows for “inifinite scrolling, 2020.

A variety of UI screens I’ve onctributed in the past 3 years: Console and desktop on the left, Mobile on the right.

Tasked here to design a digital tachometer with a retro twist: it must be tactile and able to display 3 measuring units simultaneously.
Created moodboard, concept sketches to final iterations within a day (8hr.s).

This illustrates my UI / UX design process for the PvP matchup in details.

Besides general UI assets, I’ve revamped their branding by creating new vector based iconography for the re-launch. I soley created the designs from initial thumbnail phase, to final vectorized assets. I also integrated them in Unity.

A variety of UI assets & characters from mobile and web titles in the past couple of years.

A realtime map that showcase live team progressions.
I contributed UI Art (Assets Treatment & FX) following branding guidelines, collaborating with Lead UI Designer.

These are some of the key screens I worked on. Besides general UI work, I was also in charge of designing UI FXs and animation and collaborated with a tech artist to implement them in Unity.

This illustrates my UI / UX design process for a new game mode requested by 2KGames in details.

After success I’ve had with MY NBA 2K, I brought the same aesthetics and assisted 2KGames in revamping their NHL related mobile title. I contributed UI graphics, assets, UX and FX design.
















A slew of HUD elements I’ve contributed: Combat and General HUD, Avatar mental state feedback, and Event Screens. From sketch to quick iterations and final implementation, 2021.
One of the main Inventory screen I was assigned with. Working with the exisitng skewed perspective design, I made adjustments to the notification system, simplied navi icons and revised weapon menu system and titles. (Green highlight revised sections)
This illustrates my design process for the Sunday Gold pub hub jukebox: from moodboard, to UI iterations (groove display, play mode & song selection) to final design at the bottom, 2021.
The task here is to convert the console (PS4) version of NFS Payback and reconfigure the UI and garage UX to adapt to mobile. I created wireframes and mockup iterations, 2021.
Here is a usual design flow while collaborating with Lead Designer on ability icons for Tiny Tina’s Wonderlands. Some of the screens featuring the iconography on the right, 2020.
A variety of console and desktop UI components created with initial FX breakdown to illustrate different idle animation designed for specific applications. This would accompany a simple AfterFX breakdown to be passed on to Tech Artist for recreation in specific Game Engine.
Showcasing my UX design process for a console title Inventory Crafting system: from User Flow chart to Wireframes and finally to Screen Flow, 2021.
The task here is to design a charatcer selection UX that allows for massive roster (over 50) for a castle brawler style fantasy IP.
The partially cropped radial UI with numeric placement info allows for “inifinite scrolling, 2020.
A variety of UI screens I’ve onctributed in the past 3 years: Console and desktop on the left, Mobile on the right.
Tasked here to design a digital tachometer with a retro twist: it must be tactile and able to display 3 measuring units simultaneously.
Created moodboard, concept sketches to final iterations within a day (8hr.s).
This illustrates my UI / UX design process for the PvP matchup in details.
Besides general UI assets, I’ve revamped their branding by creating new vector based iconography for the re-launch. I soley created the designs from initial thumbnail phase, to final vectorized assets. I also integrated them in Unity.
A variety of UI assets & characters from mobile and web titles in the past couple of years.
A realtime map that showcase live team progressions.
I contributed UI Art (Assets Treatment & FX) following branding guidelines, collaborating with Lead UI Designer.
These are some of the key screens I worked on. Besides general UI work, I was also in charge of designing UI FXs and animation and collaborated with a tech artist to implement them in Unity.
This illustrates my UI / UX design process for a new game mode requested by 2KGames in details.
After success I’ve had with MY NBA 2K, I brought the same aesthetics and assisted 2KGames in revamping their NHL related mobile title. I contributed UI graphics, assets, UX and FX design.
